
Архив рассылки
English
 |
Для авторов Архив рассылки |
Русский English | ||
| Путь: Panvasoft / Блог / Оформляем Windows XP - вход в систему по-нашему или как создать свой Logon-Screen |
Сразу прошу запомнить, что я не собираюсь отвечать на дальнейшие вопросы по этой теме. Воспринимайте написанное как есть. Это не учебник и не руководство к действиям, а лишь попытка поделиться личным опытом. Спасибо. И еще одну вещь хочу заметить: в этой статье затрагиваются элементы работы с графическими изображениями. Заметьте, что я привык использовать Photoshop и любые ссылка на графическое ПО приводятся в терминах Photoshop. Хотя вы можете использовать те программы с которыми больше привыкли работать. Я был обязан все это сказать. А теперь, давайте приступим.
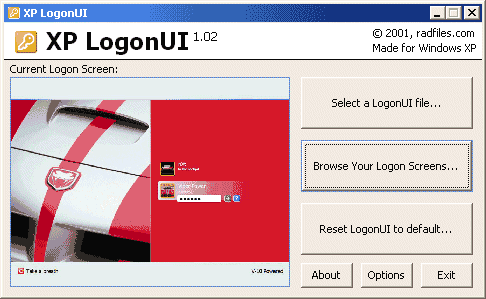
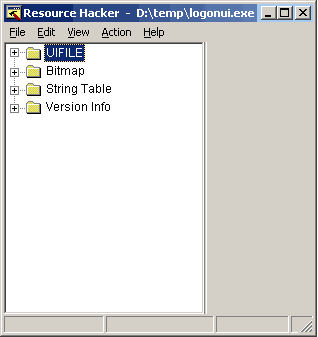
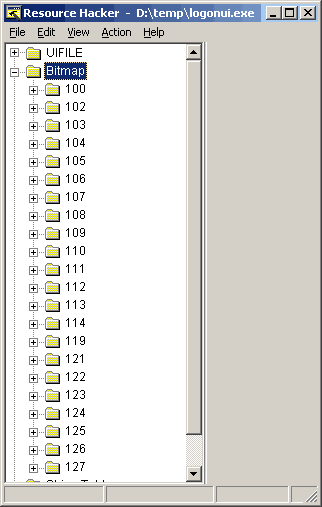
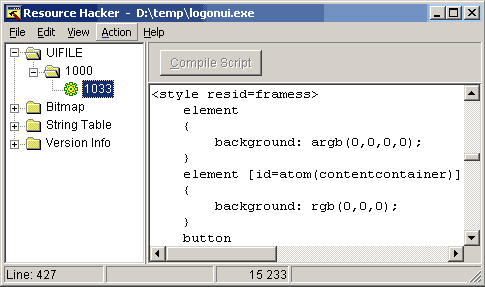
Требования Перед тем, как начать что-либо создавать необходимо подобрать инструменты для работы. В нашем случае вам прежде всего понадобится компилятор/декомпилятор ресурсов, называемый ResHack.  Для тех, кто уже успел испугаться названия, скажу, что программа эта крайне проста в использовании и специальных навыков абсолютно не требует. Текущую версию ResHack вы всегда можете скачать тут. После того, как вы ее установили, вам надо выбрать редактор графических изображений. Вы ведь все же создаете графический интерфейс, не так ли? Надеюсь, что-то в этом роде у вас уже есть. В самом крайнем случае вы можете использовать и MS Paint… Но я этого вам не говорил :-). Было бы неплохо. Если у вас на компьютере нашлось что-то вроде Paint Shop Pro или Adobe Photoshop. Ну и наконец, вам совсем неплохо бы иметь программу XPLogon UI,  которая позволяет переключать UI без всяких проблем. Если вы все. Что нужно скачали и установили, то мы можем переходить непосредственно к созданию нового интерфейса. Концепция Перед тем как начать работу, наверняка стоит немного времени потратить на размышления. Хуже от этого не станет совершенно точно. Я не собираюсь сейчас вдаваться в теорию цветов, но постарайтесь все же держать в голове простую мысль, что вы создаете интерфейс, а не свершенное по красоте художественное полотно, где найдется место 4 миллионам цветов. Будьте проще, и пользователи к вам потянутся :-). А дальше, хозяин - барин, творите, кто во что горазд. Графика Прежде всего вам должно бы захотеть создать отдельную папку для хранения всего, что вы сейчас будете создавать. Открываем наш графический редактор. Прямо сейчас начинаем создавать одну картинку - фон (самая простая часть). Убедитесь, что начальный размер создаваемого вами изображения соответствует разрешению на вашем мониторе - другими словами, если у вас установлено разрешение 1280 x 1024, то сделайте картинку размером 1280 x 1024. Теперь просто делайте фон таким, каким вам хотелось бы его видеть. Определите места, где должны располагаться кнопки и иконки входа в систему. Пока рисовать их не надо, это будет сделано позже. После того, как с изображением фона закончено, сохраните его в родном для вашего редактора формате - для пользователей Photoshop это будет PSD-файл. Теперь вам надо отредактировать/создать ряд других изображений для того, чтобы экран входа в систему функционировал как должно. Но где взять шаблоны для этих изображений? Внутри файла logonui.exe, конечно! Если только мы сможем эти изображения из него вытащить … ResHack, часть I Теперь настало время узнать немного про ResHack. Но перво-наперво найдите, где на вашем компьютере находится то, что вы собираетесь менять. Найдите файл logonui.exe (обычно он находится в C:\WINNT\Resources), и скопируйте его в папку, где вы собираетесь держать все, относящее ся к новому проекту. Теперь запускайте ResHack. Находясь в программе открывайте меню File > Open и выбирайте копию файла logonui.exe, которую вы сделали. Открыв его, вы увидите дерево папок ресурсов слева и пустое поле справа.  Дерево содержит папки UIFILE, Bitmap, String Table и Version Info. Держать все это в голове совершенно ни к чему. Прямо сейчас нас интересуют только графические изображения… и найти их мы сможем в папке Bitmap, как уже могли предположить те, кто знает английский.  Раскрывая папку Bitmap, вы обнаружите ряд вложенных в нее папок, пронумерованных от 100 до 127. Каждая такая папка содержит одно изображение, относящееся к графическому интерфейсу экрана входа в систему. Многие из этих папок содержат картиночки, являющиеся самыми незначительными деталям интерфейса, но так как я человек добрый, можно даже сказать, щедрый, то расскажу обо всех, о каких только знаю, прямо сейчас: 100 - фоновая картинка
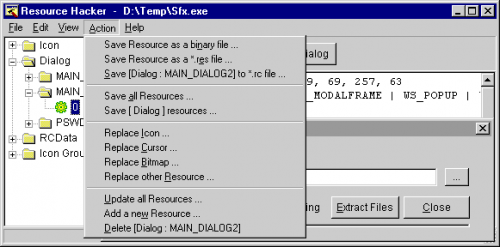
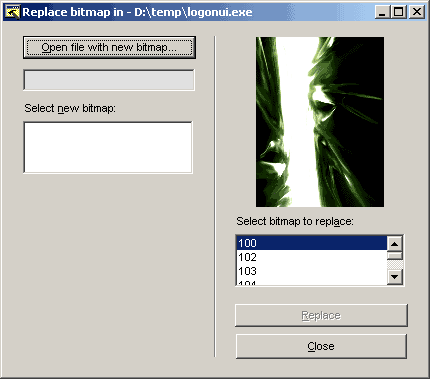
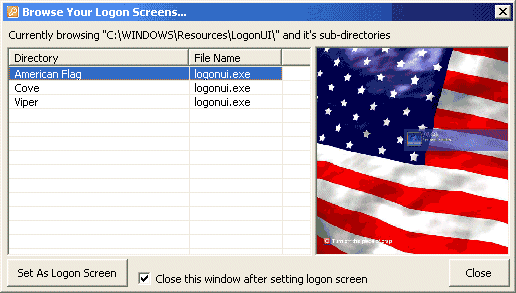
102 - поле ввода пароля 103 - кнопка со стрелкой 104 - активная кнопка со стрелкой 105 - кнопка помощи 106 - активная кнопка помощи 107 - кнопка питания 108 - стрелка вверх 109 - стрелка прокрутки вниз 110 - стрелка прокрутки вверх 111 - полоса прокрутки 112 - поле выбранного пользователя 113 - квадрат иконки 114 - иконка по-умолчанию 119 - активный квадрат иконки 121 - активная кнопка питания 122 - активная стрелка вверх 123 - ? 124 - вертикальная линия 125 - линия по верху экрана 126 - линия по низу экрана 127 - ? Вот так… давайте сделаем что-нибудь прямо сейчас. Кликните на папку 112; затем в меню выберите "Action" - "Save [Bitmap : 112]". Появится окно, где вам будет предложено сохранить выбранное изображение в формате BMP. Сохраните его как "112.bmp" в вашей рабочей папке и переключайтесь в Photoshop. Открывайте "112.bmp", рассмотрите его, внесите какие хотите изменения (если с фантазией туговато, измените хотя бы цвет), затем сохраните. Переключитесь обратно в ResHack и пвторите эту процедуру со всеми изображениями, которые вы хотите изменить. Главное не перепутайте номера, что бы потом можно было без проблем поставить переделанные вами картинки на их родные места. Затем вы выбираете в меню "Action" - "Replace Bitmap…" вот в таком окне:  получаете возможность заменить любое изображение внутри logonui.exe на то, которое вы отредактировали. ResHack, Часть II А теперь мы перейдем к достаточно сложной части, чем-то похожей на программирование. Но не пугайтесь, это только на первый взгляд все выглядит запутанно и непонятно. Я уверяю вас, что вы справитесь, может даже лучше, чем я сам. Итак, опять смотрим ResHack и открываем папку в logonui.exe названную "UIFILE". В ней находим папку "1000", а в ней ресурс названный "1033".  На первый взгляд кажется, что он пустой, но если прокрутить его примерно на 1/2 вниз, то вы увидите начало некоего кода - этот код и управляет экраном входа в систему. Каждый тег "style" описывает объект дизайна, какого цвета тот должен быть и где располагаться. В начале каждого тега присутствует код "resid=", и то, что следует за знаком равенства описывает определяемый объект. Первый объект "frames" - это основной фон. Если вы внимательно будете смотреть на последующий код, то увидите, что в этом теге дальше определяется кнопка (button), изображение которой читается из ресурса 112 (rcbmp(112,…). После фона идут теги "style" toppanelss и bottompanelss, представляющие две границы экрана - верхнюю и нижнюю. Любой тег "style", который содержит строку "rgb(X,X,X)" позволяет вам менять цвет определяемого элемента. Цвет в данном случае пишется в RGB. Главное не забывайте, что пробелы после запятых между значениями должны отсутствовать - "rgb(255,216,0)". Если вы затрудняетесь в определении значений RGB для нужного вам цвета, используйте палитру Photoshop. Ниже по тексту вы найдете описания многих элементов. Описывать все их в данной статье я смысла не вижу. Надеюсь, сами разберетесь, там ничего особо сложного нет. Мы все время говорили о цвете. Но ведь вы можете менять и шрифты, которыми выводятся надписи, и, что еще важнее, расположение и размеры полей с именем пользователя и ввода пароля. Это в гораздо большей степени позволяет менять интерфейс, но и навыков дизайнера для этого иметь надо больше, так как по числовым значениям координат представить себе четко расположение того или иного элемента на экране не так то просто. В общем я вам сказал о такой возможности, а вы уж сами сам с усами. Поменяв все, что нужно нажмите на кнопку "Compile Script" вверху правой части окна программы, и все ваши изменения будут сохранены. Пока мы все еще в программе редактирования ресурсов, давайте посмотрим, что еще можно просто и быстро переделать, не прилагая особых усилий. Взглянув на дерево ресурсов слева в окне ResHack, видим папку String Table. В ней папки 1, 2, 3, 4 и 7 содержат все текстовые сообщения, какие только могут появиться на экране входа в систему WinXP - от приветствий до сообщений об ошибках. Отличный повод сделать небольшую русификацию своей системы - будет чем похвастать перед друзьями "Русская XP еще вышла, но у меня уже есть :-)". Короче, проявите свою фантазию. Пользуем Ну вот, все самое страшное позади. Теперь осталось лишь сохранить ваш модифицированный logonui.exe. После чего откройте XPLogon UI, выберите созданный вами вариант и скажите использовать его.  Команда завершения сеанса текущего пользователя позволит вам немедленно начать любоваться своим творением. Автор: Константин Петров.
Категория: Windows XP
Источник: tech.stolica.ru Опубликовал: Feeder, Дата: 6.2.2007, Просмотров сегодня: 1, Просмотров всего: 38710, Рейтинг: Теги: Расскажи друзьям: Еще статьи на угад: Как увеличить производительность NTFS в Windows XP. Запускаем Windows XP, с просроченой активацией… Десять служб MS Windows XP, которые стоит отключить Оформляем Windows XP - вход в систему по-нашему или как создать свой Logon-Screen WinXP FAQ. Часть III. Увеличение быстродействия Windows XP Настройка Windows опасна? Ваши комментарии:
|
| ||||||||||||||||||||||||
с множествами заставок картинок. Можно попросить вас.